CALayer의 등장 배경
CALayer에서 CA는 Core Animation의 약자
CALayer는 Core Animation이 제공하는 요소 중 하나이다.

- 우리가 iOS 앱을 사용할 때 화면이 끊기지 않고 "부드럽게" 그려지게 하기 위해선 초당 60 프레임의 속도가 필요함
- 이 속도를 유지하기 위해 GPU에서 직접 실행되는, 그래픽에 매우 강력한 OpenGL이 생겨남
- OpenGL은 그래픽 하드웨어에 가장 빠른 액세스를 제공함 but, 간단한 작업에도 매우 많은 양의 코드가 필요한 단점이 있었다.
- 그래서 더 적은 코드로 그래픽을 구현할 수 있는 Core Graphics가 생겨났고, 이후 Core Graphics 작업을 더욱 간단하게 하기 위해 Core Animation이 등장
- Core Animation에는 그래픽에 접근하는 많은 고급 기능이 들어있는데, Apple에서 '일반 앱에 이러한 고급 기능까진 필요하지 않다'는 결론을 내리고 더 간단하게 만든 게 UIKit
- 그렇게 UIKit을 통해 최고 High Level에서 그래픽에 접근할 수 있게 되었고, UIKit에 속한 UIView를 통해 쉽고 간편하게 화면을 그릴 수 있게 됨
UIView와 CALayer의 관계

- CALayer는 실제로 UIView에 속하며 UIView를 지원해주는 역할을 함
- 각 뷰마다 루트 layer가 하나씩 존재하고 이 루트 layer는 각각 SubLayer들을 가짐
- UIView는 레이아웃과 터치 이벤트 처리 등 많은 작업을 한다. 하지만 실제로 뷰 위에 콘텐츠나 애니메이션을 관리하는 행위는 직접적으로 다루지 않고 UIKit이 이러한 작업들을 Core Animation에 위임함
- 즉, 실질적으로 뷰 위에 콘텐츠와 애니메이션을 관리하는 행위는 CALayer가 담당하게 된다.
- 이러한 점에서 UIView는 CGLayer를 단지 감싸고 있는 것에 불과
사용 예제
- view의 모서리를 둥글게 만들기
myView.layer.cornerRadius = 10
- view의 테두리 적용
myView.layer.borderColor = UIColor.black.cgColor
myView.layer.borderWidth = 4
- view에 CGLayer로 그림 그리기
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let firstLayer = CALayer()
firstLayer.backgroundColor = UIColor.red.cgColor
firstLayer.frame = CGRect(x: 111, y: 111, width: 132, height: 194)
let secondLayer = CALayer()
secondLayer.backgroundColor = UIColor.blue.cgColor
secondLayer.frame = CGRect(x: 41, y: 56, width: 132, height: 194)
let thirdLayer = CALayer()
thirdLayer.backgroundColor = UIColor.green.cgColor
thirdLayer.frame = CGRect(x: 43, y: 197, width: 132, height: 194)
self.view.layer.addSublayer(firstLayer)
firstLayer.addSublayer(secondLayer)
self.view.layer.addSublayer(thirdLayer)
}
}
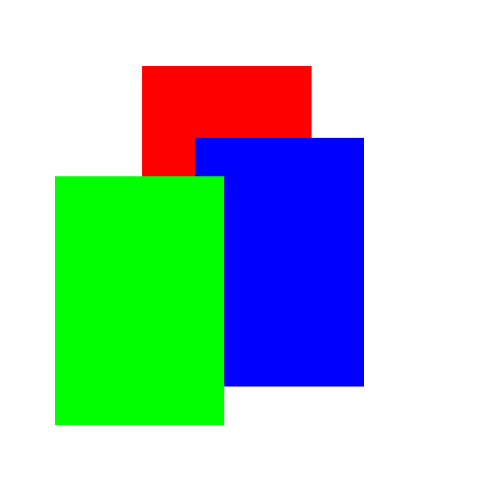
- 위의 예에서는 하나의 뷰와 3개의 layer를 이용하여 view가 3개인 듯한 화면을 구현해 보았다.
- 여기서 firstLayer와 thirdLayer는 sibling 관계이고, secondLayer는 firstLayer의 subLayer이다.
- 만약 여기서 새로운 view를 addSubview() 하게 되면 주의할 점이 생긴다.
- SubView나 SubLayer의 내용이 SuperView나 SuperLayer의 경계를 무시하고 자신을 보여주느냐 아니면 경계에 맞추어 잘리느냐를 정할 때,
- clipsToBounds를 쓸지 layer.maskToBounds를 쓸지 구분해야 한다는 점이다.
- 결론: superView 영역 이외의 subView를 draw 할 때는 ClipsToBounds, superLayer(root layer) 영역 이외의 subLayer를 draw 할 때는 layer.maskToBounds를 사용해야 함
참고
https://developer.apple.com/documentation/quartzcore/calayer%EF%BB%BF
https://www.appcoda.com/calayer-introduction/
https://velog.io/@yongchul/iOSCALayer%EC%9D%98-%EA%B8%B0%EB%B3%B8-%EA%B0%9C%EB%85%90

'Study > iOS' 카테고리의 다른 글
| [iOS] Core Animation (0) | 2022.07.18 |
|---|---|
| [iOS] UITextView에 링크 거는 법 (0) | 2021.03.22 |
| [iOS] UITextView와 UITextField의 차이 정리 (2) | 2021.03.17 |
| [iOS] 뷰 생명주기(View life cycle)에 대해서 알아보자 (1) | 2021.03.07 |
| [iOS] 앱 생명주기(App life cycle)에 대해서 알아보자 (3) | 2021.03.05 |
![[iOS] CALayer](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbtGlN7%2FbtrHjzl0S2o%2FN36ixV6ezj2XzLL7AVr7m1%2Fimg.png)